给typecho编辑器增加代码快速调用
•折腾记录
577
1

上篇文章所述,既然有了食用方法~
那么懒人如何调用~
此方法适用于同款主题 pigeon
直接下载本文js ,js里调用的css链接你们可以改成你们自己的
大约在63行
csscode='!!!\n\n'+'<link href="https://www.76fx.com/diy/cssnew.css" rel="stylesheet">\n'+'\n\n\n\n!!!';另外做了一个修复,可能 pigeon 在写的时候忘记改~
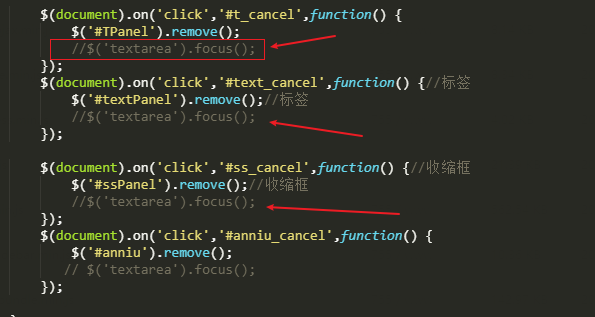
在每次使用后台代码按钮的时候 每次会自动跳到文章描述的编辑框 烦不胜烦,我做了修改
修复后的JS,解压后替换到usr/themes/pigeon/assets/js ~记得做好原文件备份~
editor.rar
<div class="tool">
<span title="图片" onclick="document.getElementById('textarea').value+='' ">
<svg viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" width="20" height="20">
<path d="M960.2 751.5H868v-92.7h-46.4v92.7h-92.2V798h92.2v91.6H868V798h92.2z"></path>
<path d="M110.5 713l153.2 32.3 315.1-225.2 242.8 73.1v34.3H868V159.7H64v700.7h627.6V814H110.5V713z m711.1-506.8v338.5l-251.3-75.6-317 226.6-142.8-30.1V206.2h711.1z"></path>
<path d="M308.3 510.8c65.9 0 119.6-53.7 119.6-119.6 0-65.9-53.7-119.6-119.6-119.6-65.9 0-119.6 53.7-119.6 119.6 0 65.9 53.7 119.6 119.6 119.6z m0-192.8c40.3 0 73.1 32.8 73.1 73.1s-32.8 73.2-73.1 73.2-73.1-32.8-73.1-73.2S268 318 308.3 318z"></path>
</svg>
</span>
<span title="链接" onclick="document.getElementById('textarea').value+='[](https://)' ">
<svg viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" width="20" height="20">
<path d="M910.496 213.536C804.16 82.208 611.488 61.952 480.128 168.32l-100.768 81.6 50.336 62.176 100.768-81.6a225.984 225.984 0 1 1 284.448 351.264l-107.968 87.424 50.336 62.176 107.968-87.424a305.984 305.984 0 0 0 45.248-430.4zM516.352 823.552a225.984 225.984 0 1 1-284.448-351.264l110.976-89.856-50.336-62.176-110.976 89.856C50.24 516.448 29.984 709.152 136.32 840.48c106.336 131.328 299.04 151.584 430.368 45.248l105.12-85.12-50.336-62.176-105.12 85.12z"></path>
<path d="M676.16 353.28l51.232 61.44-343.552 286.304-51.2-61.44z"></path>
</svg>
</span>
</div>